w3.css 是由w3schools在本年度推出的最新css框架
grid系統(tǒng)與bootstrap類似, 寬度定義的class省略了前綴, 變得更為簡潔
例如bootstrap設(shè)定電腦4等份,平板3等份, 手機(jī)2等份, 我們會寫 col-md-3 cold-sm-4 col-xs-6, 而w3.css則簡短得多: w3-col l3 m4 s6
w3.css的responsive臨界點(diǎn)是600px,992px, 分成3層級, 而bootstrap的臨界點(diǎn)則是768px,992px,1200px, 分成了4個層級
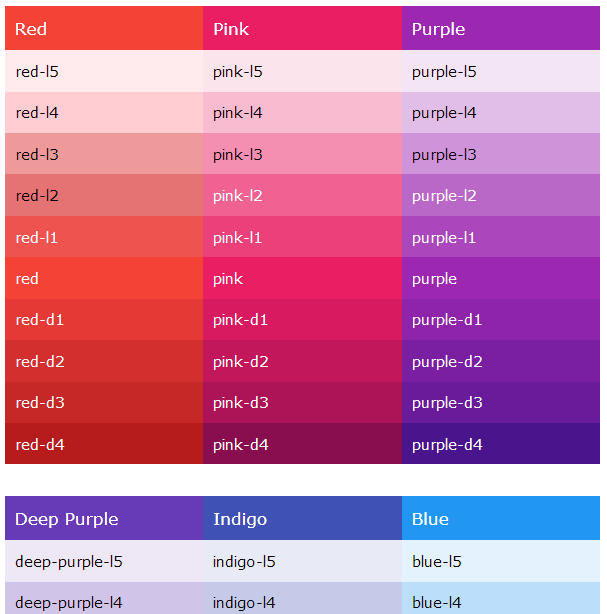
w3.css說明他們的創(chuàng)作靈感來自google的material design, 我特別喜歡他們的色彩系統(tǒng), 共提供19色并且每款皆有原色,亮色5度及暗色4度, 連同黑色總共172只顏色的預(yù)定義
w3.css才發(fā)布不久, 所提供的樣式并不算很多, 相信未來還會有更多的發(fā)展, 讓我們拭目以待